Firebase Hosting
Firebase Hosting is Google’s web hosting platform for static sites and progressive web apps. When calling external APIs directly from your Firebase-hosted application, you may encounter CORS errors since many APIs only accept requests from server environments.
In this guide, we’ll fix CORS errors in Firebase Hosting using Corsfix, a secure proxy service that enables your application to communicate with any API without CORS restrictions.
Fix CORS error
Section titled “Fix CORS error”1. Deploy Your Application to Firebase Hosting
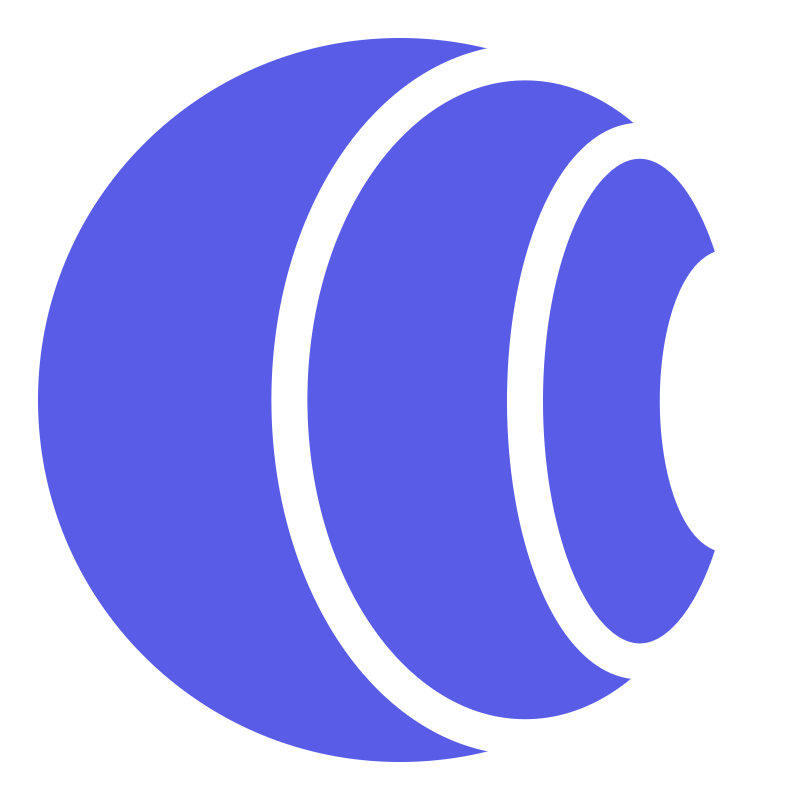
Section titled “1. Deploy Your Application to Firebase Hosting”Start by deploying your project to Firebase Hosting using the Firebase CLI or your preferred deployment method. After deployment completes, you can access your live application URL from the Firebase Console under the Hosting tab.

Keep this URL handy as you’ll need it for configuring Corsfix in the upcoming step.
2. Set Up Your Application in Corsfix
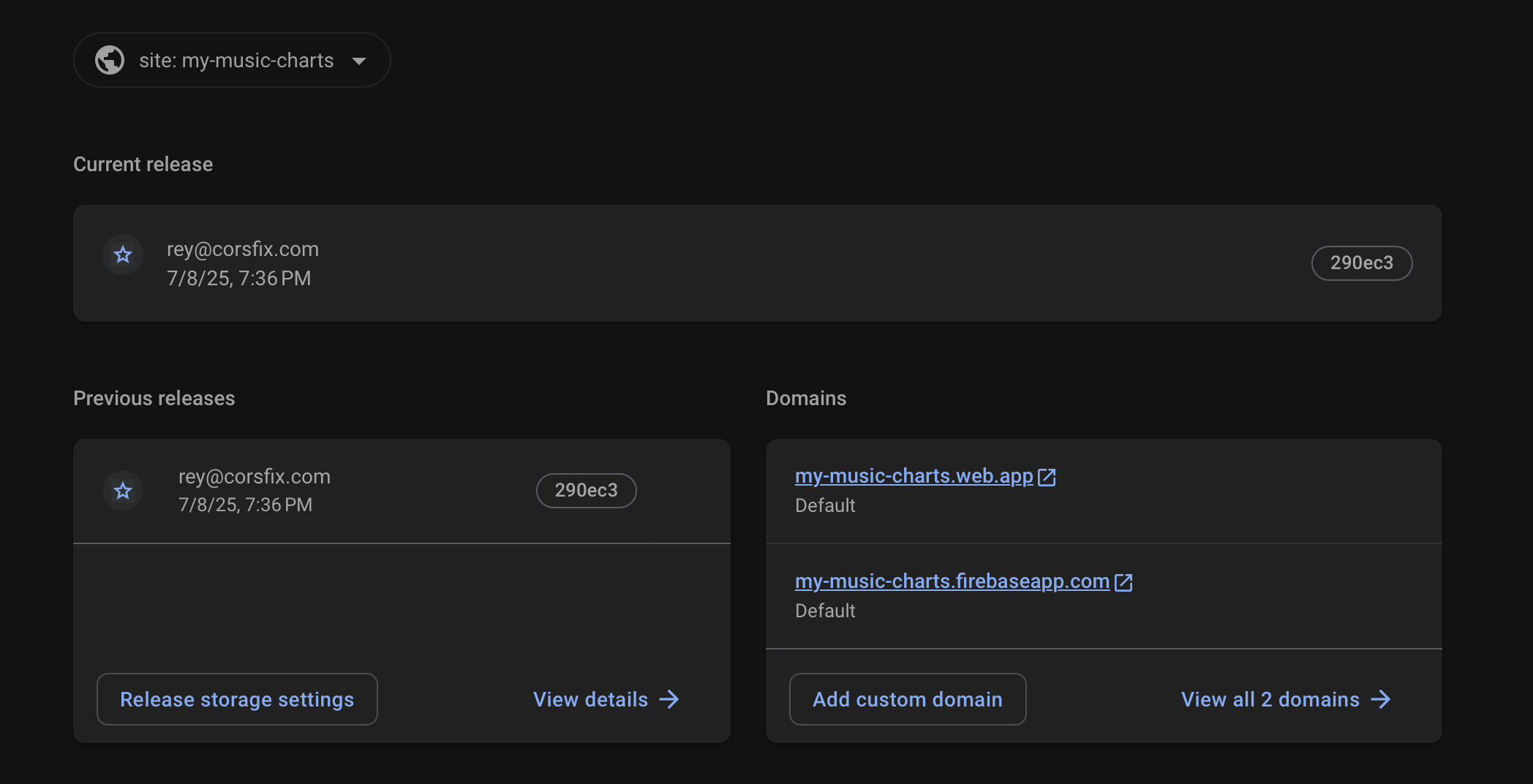
Section titled “2. Set Up Your Application in Corsfix”Go to the Corsfix application dashboard and register your Firebase Hosting deployment URL as an origin domain for API requests.

Once you’ve configured your domain as an origin domain, your API requests through Corsfix will operate correctly in your deployed application.
3. Test Your API Integration
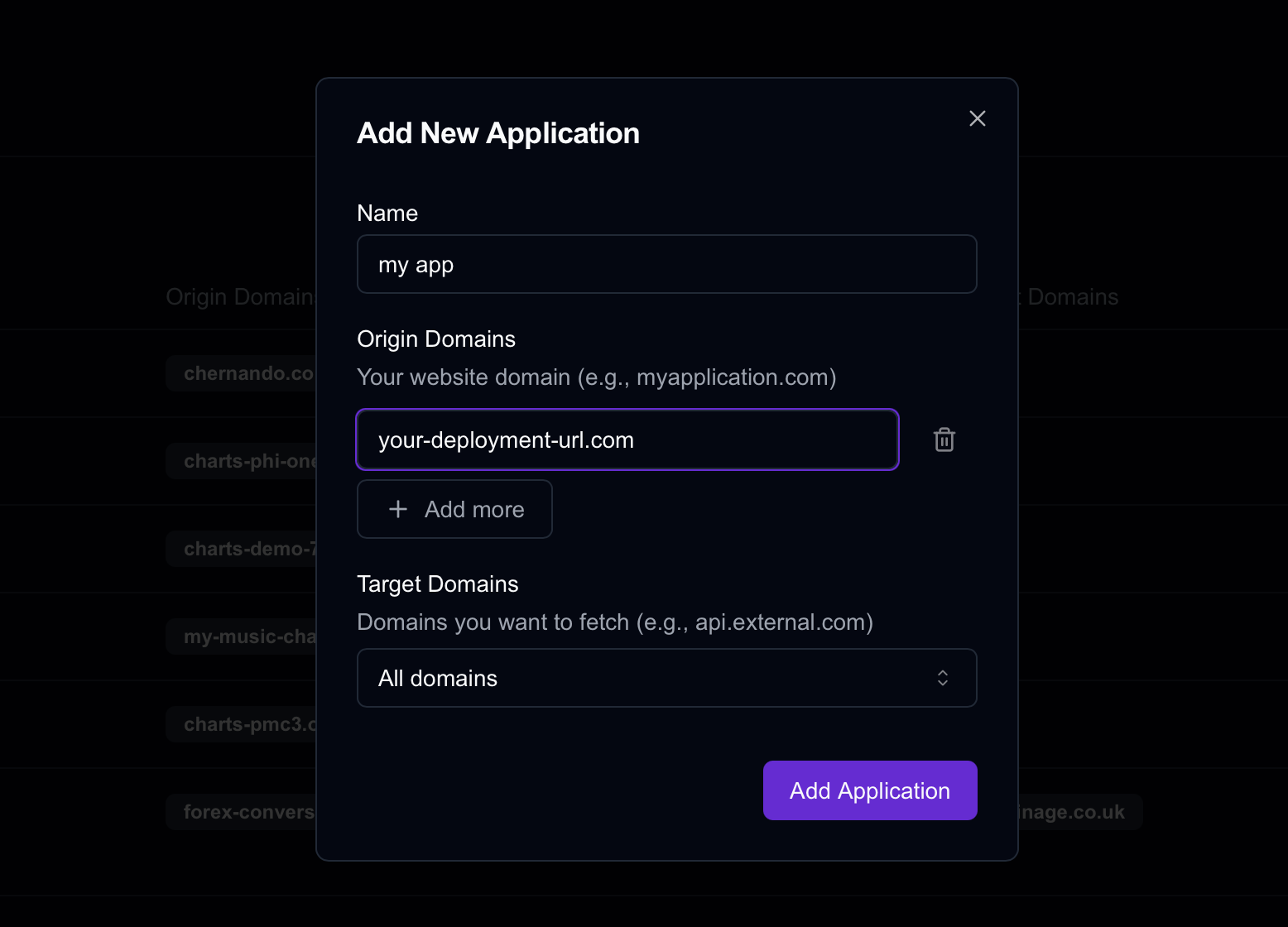
Section titled “3. Test Your API Integration”With the setup complete, navigate to your live Firebase Hosting application and test your API functionality. Your requests should now route through the Corsfix proxy without encountering any CORS restrictions.

Open your browser’s developer tools to verify that CORS errors have been resolved and your API calls are completing as intended.
Custom Domains
Section titled “Custom Domains”If you’ve connected a custom domain to your Firebase Hosting project, be sure to add your custom domain (e.g., yourdomain.com) to the origin domains in the Corsfix dashboard instead of the default Firebase-generated URL.