7 Key CORS Terms Every Developer Should Know

On This Page
Ever stumbled on a CORS error and wondered, “Do I really know CORS?” If you’re a developer working with APIs or cross-origin requests, understanding these terms can save you lots of time and headaches.
1. Same Origin Policy (SOP)
The Same Origin Policy is a security measure implemented in browsers. Its main job is to prevent scripts on one origin from interacting with resources on a different origin. In other words, it’s there to stop potentially harmful cross-site interactions.
When you’re developing web applications, SOP can sometimes feel like an obstacle. But remember, it’s there for a reason, to keep things secure. When you run into issues with fetching data from different origins, understanding SOP is your first step to troubleshooting.
2. Cross-Origin Resource Sharing (CORS)
CORS stands for Cross-Origin Resource Sharing. It’s the mechanism that allows you to relax the strict rules of the Same Origin Policy. Instead of having all cross-origin requests not allowed, CORS lets a server specify which origins are allowed to access its resources.
If you’re building an app that relies on multiple APIs or microservices hosted on different domains, CORS is your best friend. It gives you the flexibility to specify exceptions safely without compromising security.
3. Origin
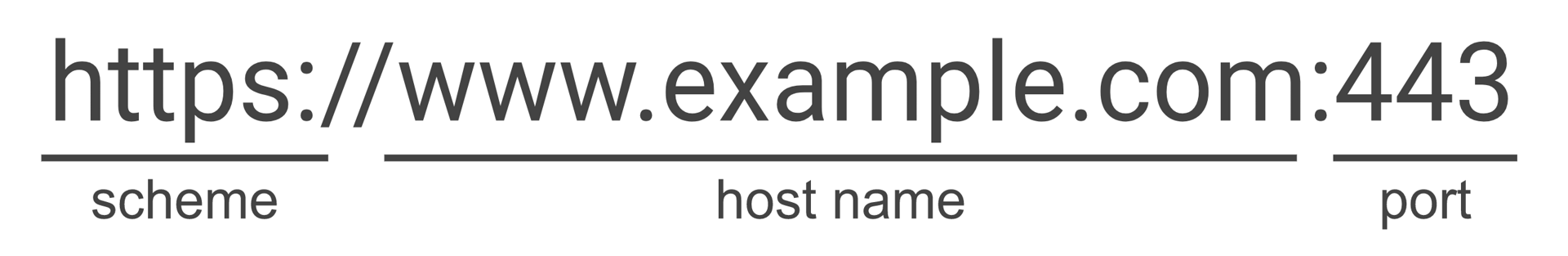
In CORS, the term “Origin” refers to the combination of the scheme (http/https), hostname, and an optional port. For example, https://example.com:8080 is one origin. This value is used to determine whether a request is allowed based on the rules set by the server.
 Origin structure
Origin structure
4. Access-Control-Allow-Origin
This header is sent by the server in response to a CORS request. It tells the browser which origins are allowed to access the resource. For example, you might see Access-Control-Allow-Origin: https://yourdomain.com in the response headers.
Key points:
- Wildcard (
*) support: You can set this header to*to allow any origin. - Single value limitation: You can only specify one origin at a time. If you need to allow multiple specific origins, you must implement logic on your backend to handle this dynamically.
Access-Control-Allow-Origin: https://yourdomain.comAccess-Control-Allow-Origin header
5. Preflight Request
Before sending certain types of requests (especially those that might modify data or use custom headers), the browser sends an OPTIONS request. This “preflight” request checks with the server to see if the actual request is safe to send.
Key points:
- Automatic process: The browser handles preflight requests automatically, you don’t need to do anything.
- Backend setting: If you’re managing your own backend, make sure it correctly handles OPTIONS requests to avoid CORS issues.
6. Opaque Response
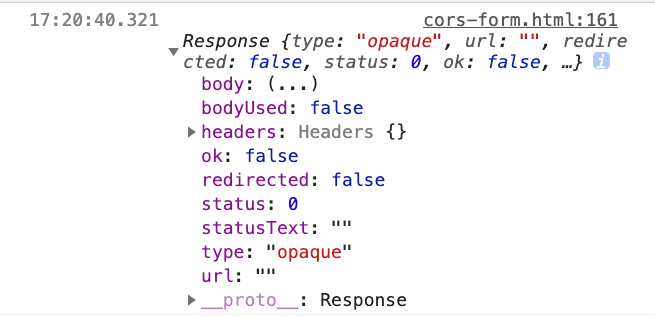
Sometimes, you might encounter a suggestion to use mode: no-cors to bypass CORS errors. While this might seem like a quick fix, it results in an “opaque response”, a response you can’t read or inspect.
Key points:
- No data access: With an opaque response, your JavaScript code won’t have access to the response body or headers.
- Fire and forget: This is more of a way to send a request, but not to read the response.
 Opaque Response Example
Opaque Response Example
7. CORS Proxy
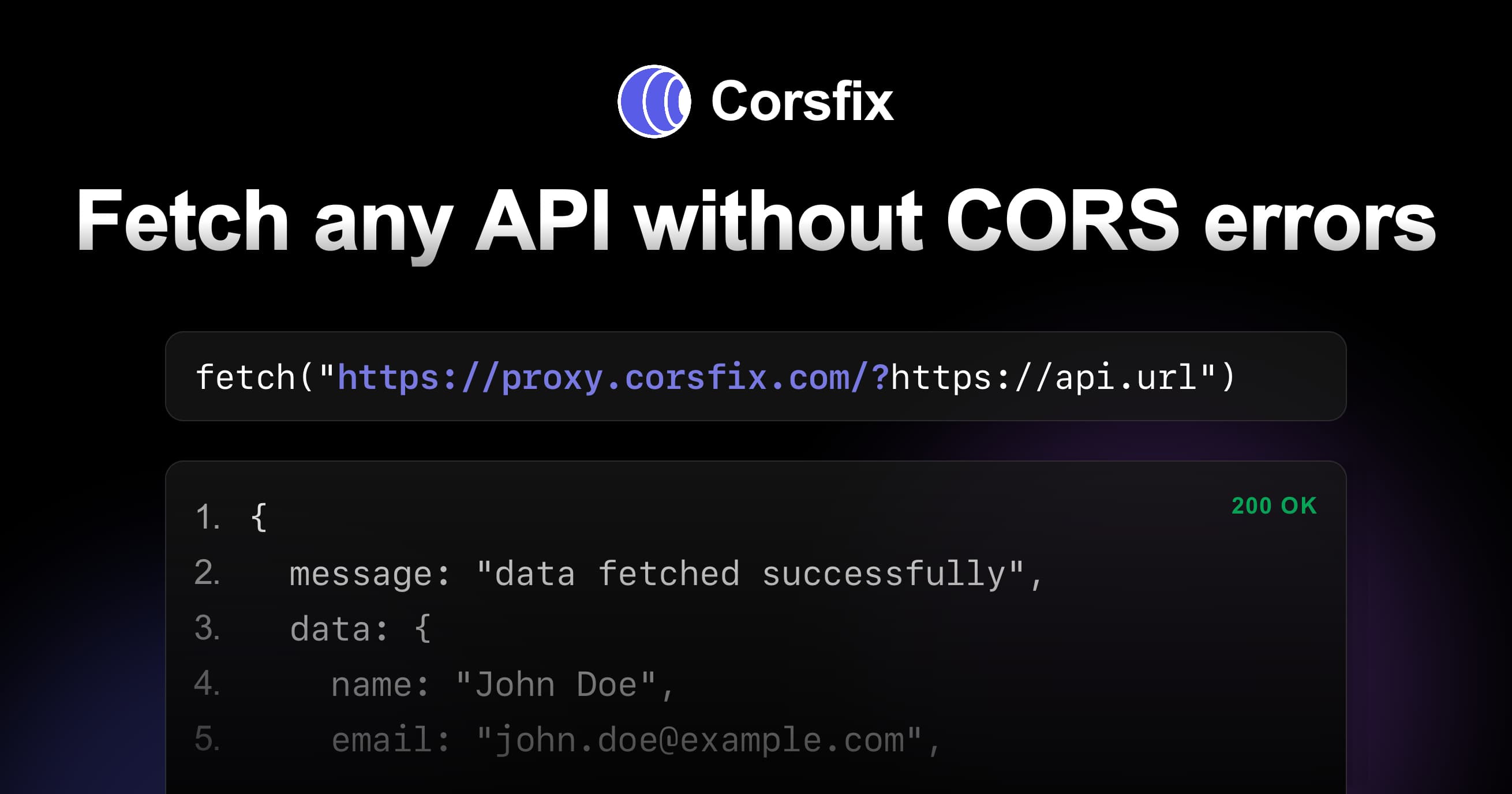
A CORS proxy is a service that you can use when you need to access a resource you don’t control that doesn’t include the necessary CORS headers. The proxy makes the request on your behalf and then returns the data with the appropriate headers added.
 Corsfix CORS Proxy
Corsfix CORS Proxy
Conclusion
Now that you’ve got a solid understanding of these key CORS terms, you’re better equipped to handle cross-origin requests in your projects. Remember, each term plays a specific role in how browsers enforce and relax the Same Origin Policy.
If you find yourself needing to bypass CORS errors, check out Corsfix, it’s free to start, and you can upgrade when you go to production.